
Es frecuente encontrarnos con personas que tienen la tendencia de justificar los textos casi por decreto. Puede parecer, a priori, que los párrafos quedan mejor alineados y la mancha de texto más uniforme, tal como sucede en el sistema reticular de los periódicos. Yo mismo, antes de ser diseñador profesional, tenía esta tendencia, hasta que comprobé gracias a mi estudio y experiencia que, dependiendo de las circunstancias, es un grave error de diseño.
El justificado es un tipo de alineación que habitualmente podemos ver en novelas o periódicos, pero que en páginas web no debería usarse a la ligera. Esta forma de presentar los textos estira los espacios de un párrafo para rellenar todo el hueco de la línea. En párrafos estrechos puede generarnos unos espacios blancos poco estéticos.
Si observamos un libro maquetado con mimo o analizamos una web bien diseñada, observaremos que la alineación en párrafos es predominantemente izquierda. Puedes encontrarlos justificados, pero siempre cumpliendo unas normas de ajuste.
¿Hay textos que pueden ir justificados?
Si, es posible que en algunos trabajos te hayan exigido alinear el texto así. De hecho el editor de Word tiene esta opción. Sin embargo, hay una norma que dice que si una línea tiene menos de 50 caracteres no debería justificarse nunca el texto, al generarse espacios en blanco, denominados calles, que dificultan la legibilidad. De todas formas, en textos profesionales no debería hacerse si no conocemos las normas de separación de palabras. En todo caso puede realizarse cuando tenemos dos columnas y necesitamos generar uniformidad, pero jamás cuando sólo hay un párrafo.
Normas de separación de palabras
Es posible que encuentres libros con párrafos totalmente justificados, pero bien ajustados para que no tengan calles. Ahora fíjate bien porque las palabras demasiado largas que no caben en la línea son separadas mediante guiones. Como ves no es ninguna herejía justificar textos, siempre y cuando se sepa lo que se hace. Estas palabras no se pueden separar de cualquier manera, para ello hay unas estrictas normas ortotipográficas de cómo se debe separar un texto.
Por regla general, no se deben colocar guiones de partición en más de tres líneas seguidas. Sólo se acepta aumentar hasta cuatro en los casos en los que la columna de texto es muy estrecha o se está trabajando con un cuerpo grande, para evitar que aumente el espacio entre palabras y letras, quedando un efecto poco estético. Los textos periodísticos no cumplen estrictamente esta norma, debido, principalmente, a lo peculiar de su composición.
Puedes ver el resto de normas aquí.
¿Cómo alinear el texto en web?
Si eres observador y trabajas habitualmente con Worpdress puedes darte cuenta de que, incluso este CMS, ha desterrado el botón de justificar de su editor de texto. Aunque es posible hacerlo mediante CSS, te recomiendo encarecidamente que no lo hagas.
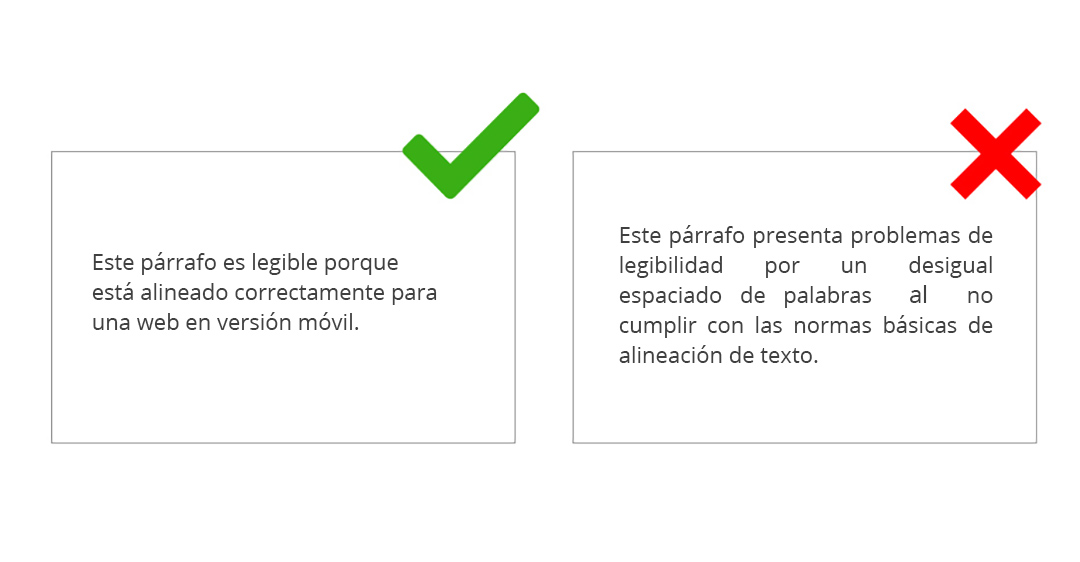
Siempre hay que tener en cuenta la buena legibilidad de un texto. Los párrafos no debe ser exageradamente largos, en una web lo correcto es que cada línea tenga unas 13 palabras para no cansar a la vista. En móviles el espacio es mucho menor y el justificado siempre generará un aspecto antiéstetico. Por ello en dispositivos móviles nunca de debe justificar.

Conclusión ¿Por qué no se deben justificar textos?
La razón principal es que te cargas el tracking, o la distancia entre palabras que el tipógrafo ha diseñado cuidadosamente. Al cargarte el tracking también lo haces con la legibilidad y el buen aspecto del texto, sobre todo en móviles. El ojo del lector se perderá y los párrafos quedarán más desordenados que si alineas el texto a la izquierda de una forma mucho más natural. Así que ya sabes usa el justificado con moderación.
Si eres diseñador o maquetador, puedes aprender más sobre como tratar este tipo de alineación con Indesign en este enlace.
¿Necesitas maquetación editorial?
Contacta conmigo
